
La Ley de Fitts’ aplicada al diseño
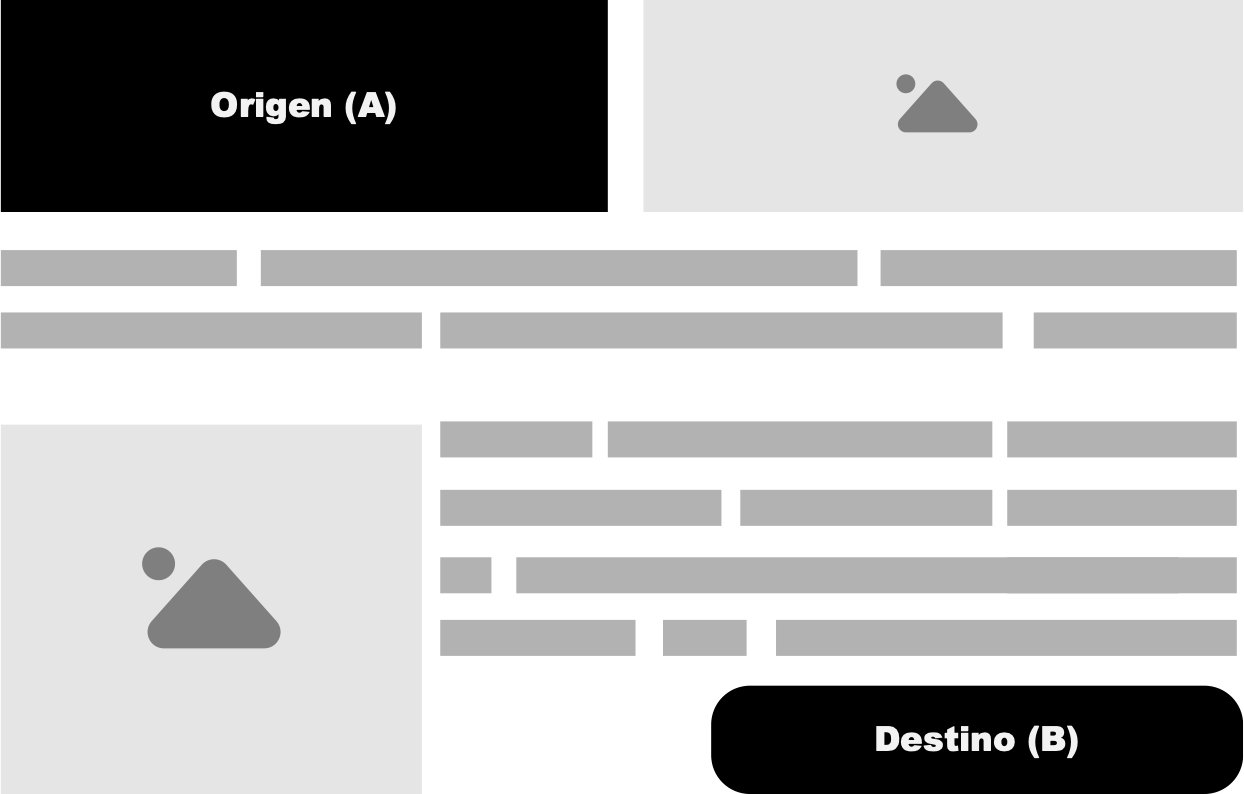
Fitts's law: draft of target size W and distance to target D. Fitts's law (often cited as Fitts' law) is a predictive model of human movement primarily used in human-computer interaction and ergonomics.The law predicts that the time required to rapidly move to a target area is a function of the ratio between the distance to the target and the width of the target.

Ley de Fitts Tamaño y distancia uxicans
La Ley de Fitts permite calcular el tiempo que un usuario necesita para calcular un objetivo en función del tamaño y la distancia del blanco. Es un factor clave de la usabilidad web. Esta ley está relacionada con la naturaleza del movimiento humano y ha tenido un gran éxito desde su postulación en los años 50. Fue creada por el psicólogo.

UX Essentials Fitt’s Law
dentro de cada secuencia y utilizar estrategias para evitar el tiempo de reacción. Palabras clave: Ley de Fitts, rendimiento, ISO 9241-411, HCI móvil, head-tracking. Abstract. We used a target-selection task to evaluate head-tracking as an input method for mobile devices. First, the method of calculating Fitts' throughput is described by.

¿Qué es la ley de Fitts y por qué es tan importante en el diseño web? Al Alza Marketing Digital
Se pueden derivar múltiples pautas de diseño para las GUI de las implicaciones de la ley de Fitts. En su forma básica, la ley de Fitt dice que los objetivos que un usuario debe alcanzar deben ser lo más grandes posible. Esto se deriva del parámetro W. Más específicamente, el tamaño efectivo del botón debe ser lo más grande posible, lo.

Ley de Fitts y su relación con el diseño UX/UI Blog IDA Chile Estrategia para el éxito de tu
Inicio Diccionario Ley de Fitts. En la interacción persona-ordenador, la ley de Fitts permite calcular el tiempo que necesita un usuario para señalar un objetivo en función del tamaño y la distancia del blanco. En la usabilidad web, por ejemplo, afecta al tamaño de la tipografía en un enlace, a la posición de un botón o una llamada a la.

Leyes de UX Ley de Fitts Blog IDA Chile Estrategia para el éxito de tu negocio
Ley de Fitts. En los estudios de interacción humano-computadora (IHC) se conoce la ley de Fitts como la velocidad y precisión del movimiento muscular humano para apuntar a un objetivo. La ley de Fitts se usa para modelar el acto de apuntar, tanto en el mundo real (por ejemplo, con una mano o dedo) como en los ordenadores (por ejemplo, con un.

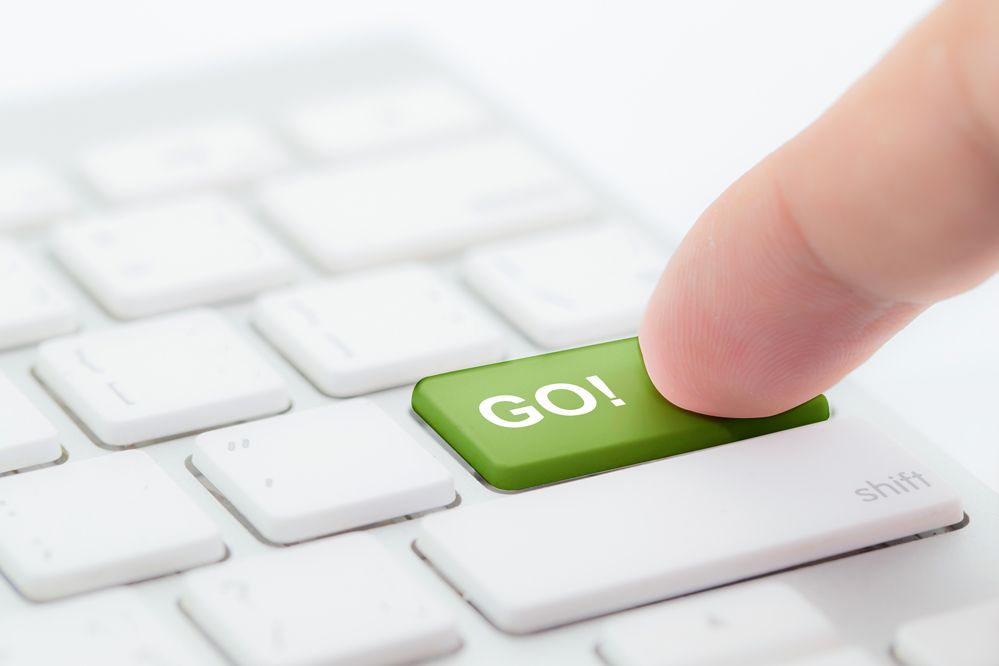
¿Cómo saber que tu botón es suficiente? Ley de Fitts en 2020 con ejemplos
Veremos en qué consiste la ley de Fitts y cómo se aplica para el diseño en dispositivos móviles. Para descubrir cómo utilizamos la ley de Fitts debemos ver primero qué es exactamente. y cuál es su uso previsto. Fue creada en 1954 por Paul Fitts y se propone modelar el acto de apuntar a un objetivo en un monitor de computadora.

Comprendre la loi de Fitts YouTube
Vamos a ver ahora algunos ejemplos de cómo se aplica la Ley de Fitts en los CTA. por ejemplo, en las fichas de producto de tres retailers de libros: El Corte Inglés, FNAC y Casa del Libro. Pese a ser tres fichas distintas de un libro y de tres marcas competidores, hay un elemento en común a todas ellas: el tamaño y la posición del CTA .

Ley de Fitts y su relación con el diseño UX/UI Blog IDA Chile Estrategia para el éxito de tu
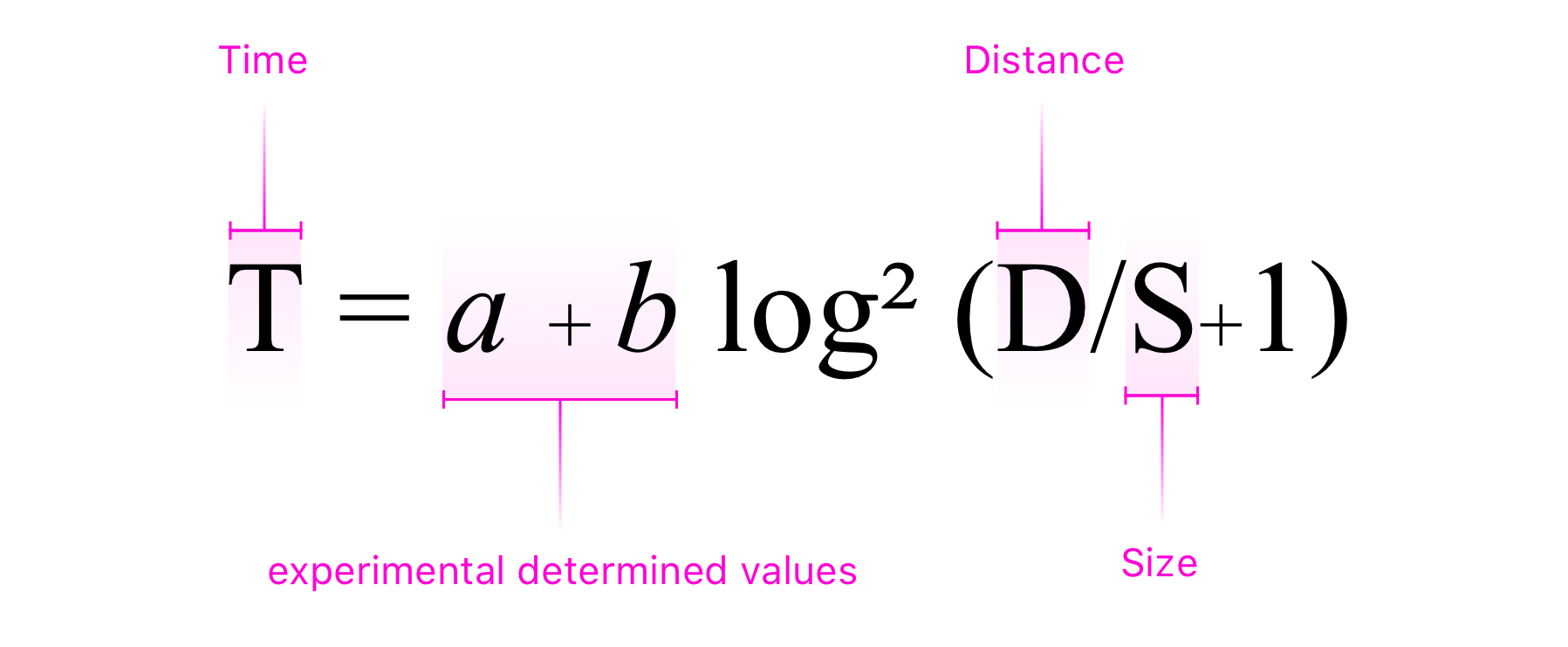
Mathematically, Fitts's law is stated as follows: MT = a + b log2 (2A/W) Basically, that means that the time to acquire a target is a function of the distance to and size of the target. It seems like a no brainer. The farther you are and the smaller the target, the longer it takes to move the cursor and point at said target.

Ley de Fitts Leyes de UX to UX
La ley de Fitts dice que el tiempo necesario para desplazarse hasta un elemento depende del tamaño del elemento y de la distancia hasta él. Así pues, cuanto más pequeño sea y más lejano esté un elemento, más tiempo tardaremos en llegar hasta él. Además, cuanto más rápido sea el movimiento y menor el elemento, más posibilidad hay de.

La ley de Fitts explicada a través de Messi YouTube
La ley de Fitts se aplica ampliamente en la experiencia del usuario (UX) y el diseño de la interfaz de usuario (UI). Por ejemplo, esta ley influyó en la convención de hacer que los botones interactivos sean grandes (especialmente en dispositivos móviles operados con los dedos): los botones más pequeños son más difíciles (y requieren.

LA LEY DE FITTS YouTube
Fitts' law is widely applied in user experience (UX) and user interface (UI) design. For example, this law influenced the convention of making interactive buttons large (especially on finger-operated mobile devices)—smaller buttons are more difficult (and time-consuming) to click. Likewise, the distance between a user's task/attention.

Ley de Fitts aplicada en Ux/Ui
La Ley de Fitts. Durante la Segunda Guerra Mundial muchos aviones se perdieron debido a "errores del piloto". Fitts estudió por qué se producían errores al leer y manipular los instrumentos de vuelo. De estas investigaciones nació la Ley de Fitts. La ley de Fitts descubrió que: El tiempo (MT) que tardan las personas en mover los dedos.

Ley de Fitts Futurología Matemática aplicada
La Ley de Fitts en aplicable en diversas área s, especialmente siendo útil en el diseño HCI (Human-Computer Interaction) en los que las personas tienen que interactuar con elementos que pertenecen a una interfaz de usuario grafica (GUI). Hay que tener en cuenta esta ley es muy influyente y aplicable en entornos de diseño UX y de UI ,.

Ley de Fitts la importancia del tamaño y la distancia en el diseño de la interfaz de usuario
La ley de fitts se emplea en #uxdesign #diseñoUX para entender mejor ir directamente al grano, aún empleando metáforas relacionadas, fomenta que tengamos una.

Ley de Fitts en UX design versus voz UX / UX voice 1/2 podcast YouTube
Cómo aplicar la ley de Fitts. A continuación veremos como podemos usar la ley de Fitts para diseñar interfaces más usables y fáciles de comprender. Podemos aplicar esta ley, por ejemplo, al diseño de un reproductor de música. Sí, observamos Spotify tienes todos los elementos que necesitas y que realizan funciones parecidas agrupadas.